Marc Gadsdon
July 21, 2022
Marc is COO of Logicata. He has a keen eye for business possibilities. He’s founded and built several businesses — and not just in IT — based on his ability to evaluate strategies and opportunities thoroughly.

As your business grows, your website’s user base will increase alongside it, leading to a higher load on your WordPress hosting infrastructure. If you don’t scale the hosting infrastructure for the new load, your WordPress website will slow down, your users’ experience will suffer and they will move elsewhere.
Cloud computing platforms such as Amazon Web Services (AWS) make it straightforward and cost-effective to scale your WordPress site once you know how exactly you’d like to scale it.
In this article, we cover two main options for scaling a WordPress site on AWS. We’ll also share some tips for optimizing your infrastructure for hosting WordPress on AWS.
What does it mean to scale your WordPress site?
Scaling your website means making changes to the infrastructure that hosts it so that it is able to cope with additional traffic demands as your business and audience grow.
Two main types of scaling: vertical and horizontal
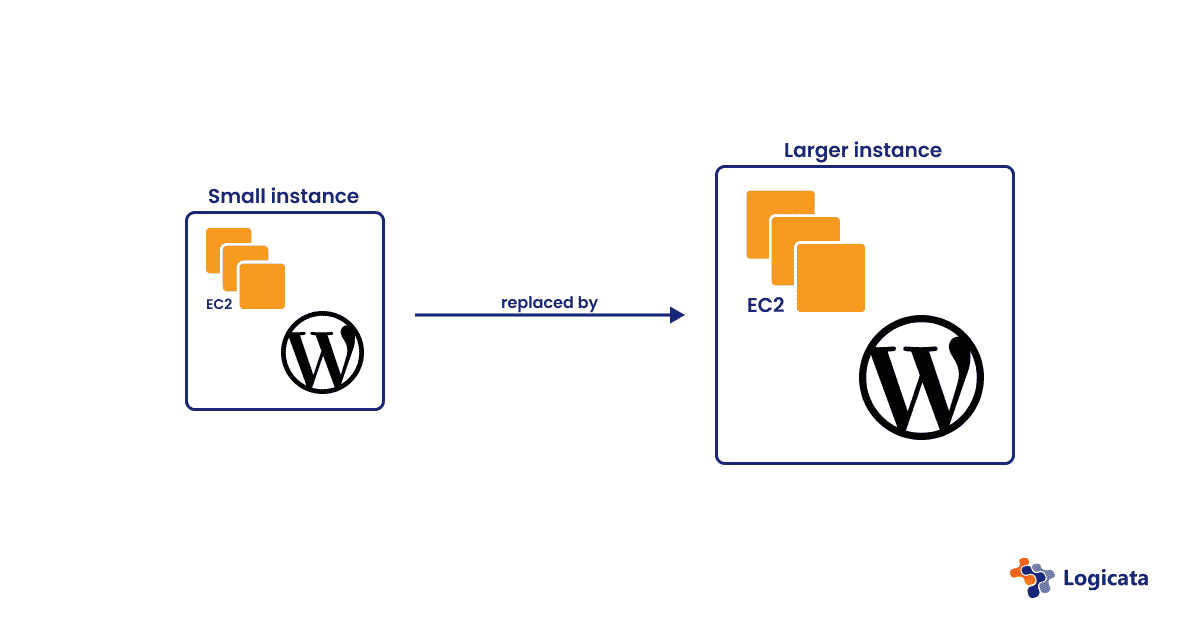
Vertical scaling in AWS means changing the size of your Elastic Compute Cloud (EC2) instance(s) to provide more computing power for your site. It is usually the first step taken by burgeoning WordPress operators, as it is straightforward and cost-effective.
You just swap your existing EC2 instance for one that has more memory or virtual CPUs or you swap your Relational Database Service (RDS) instance for one with a larger instance size. However, over time, you may reach the limits of how large you can grow a single EC2 or RDS instance.

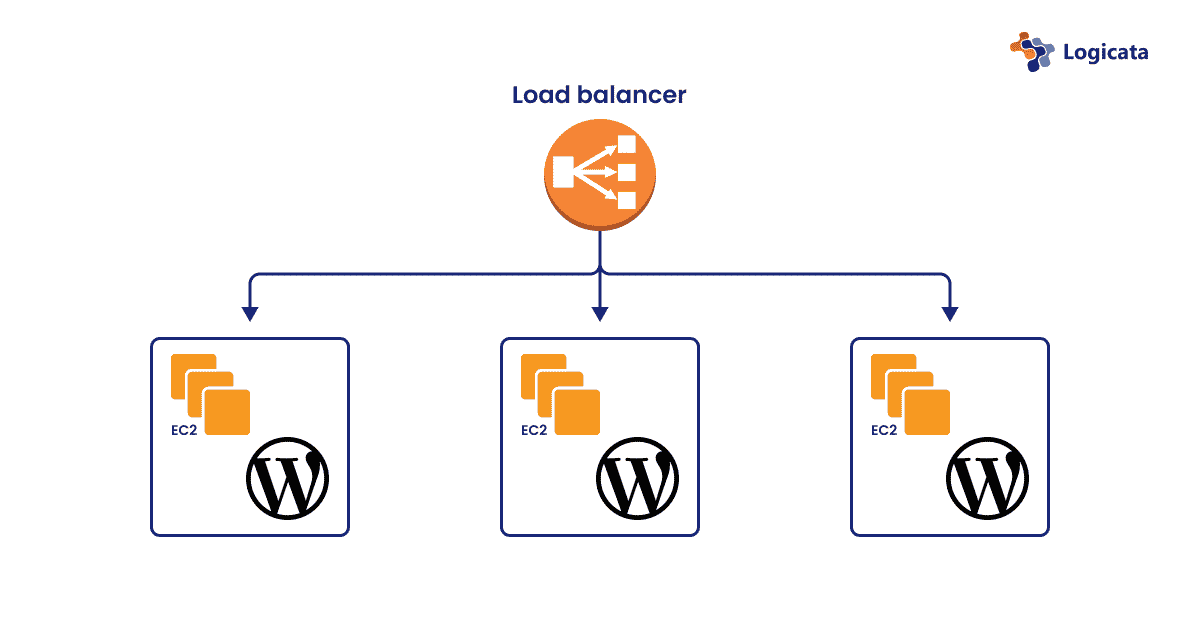
Horizontal scaling in AWS means adding additional resources, such as more EC2 instances to serve web pages and/or more RDS (database) instances to host data. Multiple EC2 instances will require a load balancer like AWS Elastic Load Balancing to distribute traffic between them.
This kind of scaling is useful if you have reached the limits of vertical scaling on your single instance or if you need to be able to upgrade your AWS infrastructure without downtime.

Updating the architecture of your WordPress site for smooth horizontal scaling on AWS
It’s not always possible to predict when your WordPress site may experience a sudden surge in traffic, so it’s sensible to be prepared to scale your site by ensuring that your architecture is designed to scale horizontally as needed.
You don’t want to be forced into quick architectural changes by waiting until your site has become slow—you should be making proactive changes to your architecture now that will allow for easy scaling in the future.
In this article, we will show you how to take these proactive steps and go a step further by setting up your WordPress infrastructure to automatically scale to accommodate spikes in traffic.
AWS provides multiple tools that allow you to scale both horizontally and vertically, so the first step to ensuring that your site can be easily scaled is to import your WordPress site into AWS if you have not yet done so. The simplest setup is hosting the entire site (including the database) inside a single EC2 instance.
You can do this by creating an EC2 instance that uses a WordPress Amazon Machine Image (AMI). This works as a template to prepopulate your instance with an out-of-the-box empty WordPress site.
You should then use the All-in-One WP Migration plugin to export your WordPress site as a file and then import it into your new instance. This plugin is robust and works well with established WordPress installations that require both themes and plugins to be imported.
In order to best support the horizontal scaling of your site, you should now change your infrastructure so that you’re using a multi-tier architecture. This means abstracting out the database, code, and storage components of your WordPress site onto separate hosting infrastructure which is designed specifically for each purpose.
Your database can be hosted in an RDS instance by setting up a blank MySQL database in RDS and then importing the WordPress database tables into it.
Website assets—such as scripts, stylesheets, images, and other media—can be hosted from an S3 bucket, which is a fast and affordable solution for storing a large volume of files.
You will need to connect to the S3 bucket from your WordPress site, which you can do using the WP Offload Media Lite plugin. The rest of your WordPress site will continue to be served from an EC2 instance.
Now that storage, databases, and code for your WordPress site have been separated, it will be much easier to scale each of them up individually when required.
Let Logicata optimize your AWS cloud environment.
How to horizontally scale your WordPress site on AWS
Now that you have a multi-tier architecture in place, you can horizontally scale your site by adding and removing EC2 instances or databases as they are required.
Multiple EC2 instances need to be load balanced, so you must deploy identical code to each instance and then register your instances with a load balancer. A tool such as AWS Elastic Beanstalk can help you when deploying code to multiple instances.
To deal with large volumes of database requests, you may elect to horizontally scale your database by creating multiple RDS instances. To achieve this, you will need to install the HyperDB WordPress plugin, which allows your website to connect to multiple databases at once.
You can create read replicas (read-only copies) of your database in RDS by selecting your database instance and choosing “create read replica” in the Actions menu.
Having read replicas will allow multiple database servers to handle queries to your database, yet write operations will only happen to the primary database—removing the likelihood of database write conflicts.
RDS deals with all the asynchronous replication to keep the read replicas up to date with the primary database. RDS currently enforces a limit of five read replicas. If you need to scale to higher numbers of read replicas, you can instead use Amazon Aurora, which allows you to scale to up to 15 read replicas.
How to automate the horizontal scaling of your WordPress site on AWS
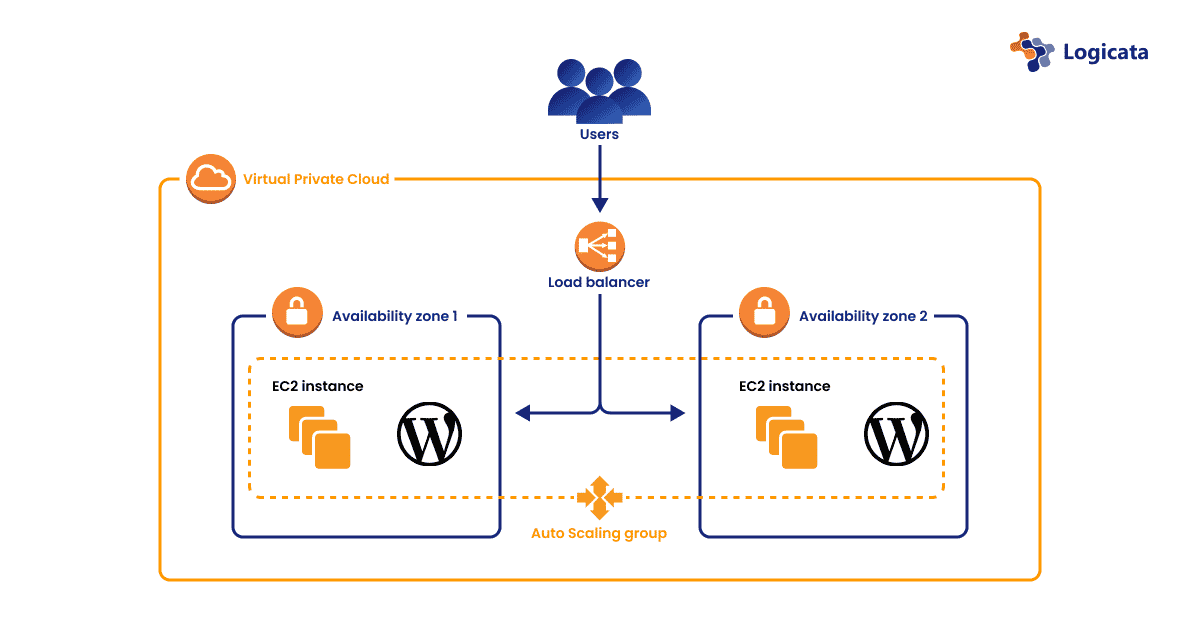
Automatic scaling is the best proactive measure you can take for the future growth of your website. Adding your EC2 instances to Auto Scaling groups will allow your instances to scale elastically (the number of your instances will automatically increase as the load on your site goes up and decrease as the load goes down).
No manual action needs to be taken, so there is no downtime. You can specify the maximum or minimum number of instances that should be running within an Auto Scaling group so that you can estimate predicted costs and prevent unexpectedly high bills.
You can create an Auto Scaling group for your EC2 instances in the AWS console, which will also create a launch template for future reuse. You’ll need to specify a WordPress AMI for the instances.
You can start with a default of one instance, but you can have a maximum of 500 instances. However, it’s worth considering the cost implications of many instances when the scaling will be done without human supervision.

RDS does not support horizontal auto-scaling; however, vertical auto-scaling is possible in the form of storage auto-scaling. This will increase the storage capacity of your database if it reaches more than 90% capacity.
When creating a new RDS instance, simply check the box marked “Enable storage auto-scaling” and enter the maximum storage capacity you are willing to pay for.
If you’re using Amazon Aurora to host your database, horizontal auto-scaling is an option. You can add a scaling policy to specify the maximum and minimum number of replicas it can scale to and under what circumstances it is allowed to scale.
However, the pricing of Aurora can be hard to predict because, on top of paying for database storage, you will be charged an I/O rate per million requests.
When your business grows to a size that you need to start using Amazon Aurora, it can be beneficial to work with an AWS Managed Service Provider (MSP) that can help ensure your site is able to scale effectively while keeping your costs down.
General tips to optimize your AWS infrastructure for WordPress
Most WordPress site owners would like to increase the speed of their site—even if they have no current plans to scale the infrastructure behind it. Here are some ways you can speed up your site and thereby create a more enjoyable user experience.
The latest generation of EC2 instances, powered by AWS Graviton2 processors, provide significant performance benefits for WordPress sites. WordPress is powered by the PHP programming language, and AWS has worked specifically with the PHP community to achieve major performance improvements for PHP code execution times on the new Graviton2-backed instances.
AWS has published the results of its WordPress performance tests comparing the newer M6g instance types with the next best older M5 instances—and the results show a 34% improvement in price/performance for the newer M6g instances.
Caching is an effective way to increase your site’s speed. Files like PDF documents, images, CSS and JavaScript files, videos, audio and other bandwidth-consuming content can be cached to a content delivery network (CDN).
This caches files in different global regions so as to always be able to load the files quickly for users in different locations. Amazon CloudFront is an excellent, reasonably priced CDN that comes with a useful guide for caching content for WordPress site owners.
WordPress relies heavily on its database, which contains the full content of your web pages and blog posts, as well as all the other data you’d expect to find in a database, such as plugin data and user accounts. Therefore, it’s definitely worth considering the impact of object caching on your database queries.
This type of caching allows common database queries to be stored in memory and quickly retrieved. Common database caches include Memcached and Redis, which can be set up and configured through Amazon ElastiCache, a managed caching service that simplifies the process considerably.
In addition to caching database queries, whole pages can be cached on the server side using a reverse proxy like NGINX. You can set up caching on your whole site or just part of it, by using “location” directives along with regular expression pattern-matching syntax to give different caching instructions for different parts of your website.
For example, you’ll want to avoid caching on product pages if you’re running an e-commerce site to avoid inaccurate reporting of stock levels—so you can use a regular expression to exclude all your stock pages from being cached.
Server-side caching will provide you with the most significant performance benefits, as the pages themselves will be pre-generated and cached, reducing the database load. Once you’re comfortable with caching content through a CDN and want to make improvements, NGINX is worth exploring.
Caching can be complicated to set up, and a small mistake can have wide-reaching consequences. If you are considering page caching and CDN delivery, it’s worth having an expert assess your infrastructure requirements and ensure that your scaling infrastructure is properly configured for your needs.
Closing thoughts
These are simple steps that are quick to implement and will result in a scalable WordPress solution that is hosted in AWS and ready to meet the needs of your growing audience.
By optimizing your infrastructure and leveraging auto-scaling capabilities, you can ensure WordPress scalability while saving time and eliminating the need for manual scaling.
However, as your deployment grows or you add more sites, you may reach points of seemingly diminishing returns or your own technical limits.
Logicata is an experienced AWS Managed Service Provider. Our team is made up of experts in all areas of AWS and Amazon WordPress hosting and will help you implement a scalable, performant solution that meets both your performance and cost needs.