Marc Gadsdon
August 30, 2022
Marc is COO of Logicata. He has a keen eye for business possibilities. He’s founded and built several businesses — and not just in IT — based on his ability to evaluate strategies and opportunities thoroughly.
Scaling any e-commerce site becomes extremely important as your business grows. An increase in visitors can come during expected times—like during Black Friday, Cyber Monday, or other highly publicized online sales—and unexpected times, like if a social media post makes it big and you receive an unexpected viral boost.
The resulting large number of visitors can cause your site to crash. If your site is slow to respond or is taken offline completely, you cannot make sales and your business will be negatively impacted: those customers will go elsewhere and may never return.

E-commerce sites built with WooCommerce are particularly vulnerable to performance issues, due to limitations of the underlying architecture of WordPress and how WooCommerce interacts with it.
WooCommerce data relating to customers and orders are stored in native WordPress database tables, some of which are poorly optimized for high-frequency read operations because their columns are not indexed.
This design flaw will slow down searches and data retrieval as the amount of transaction data increases, which means that the need to scale and optimize your site may arise unexpectedly.
As WooCommerce is a WordPress plugin, many of the best practices for scaling WooCommerce within AWS are actually best practices for scaling WordPress within AWS. So before embarking on WooCommerce-specific optimizations, be sure that you have read our previous post.
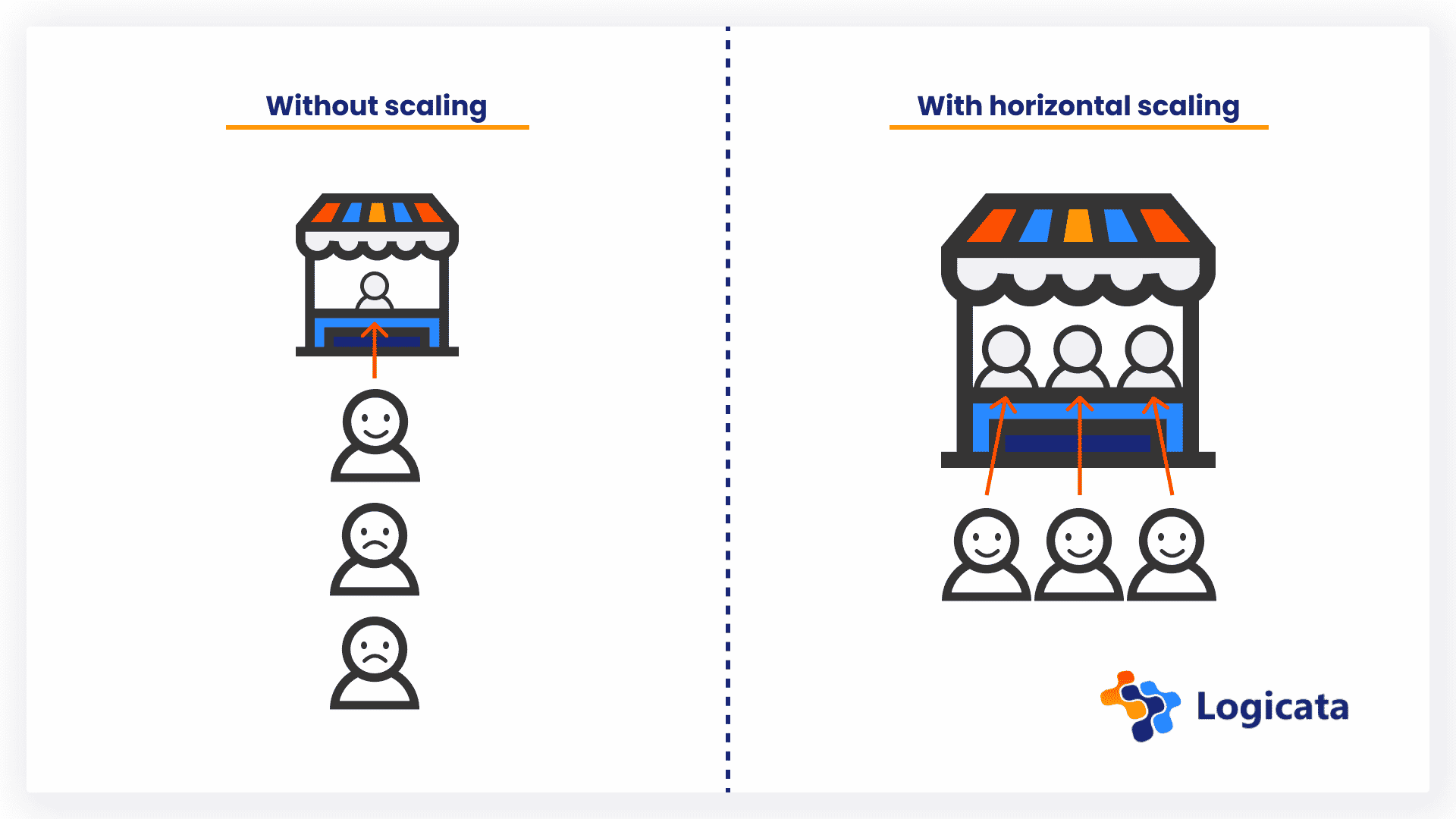
Horizontal versus vertical scaling in AWS
Vertical scaling means increasing the specification of the infrastructure your online shop is running on. Elastic Compute Cloud (EC2) instances or Relational Database Service (RDS) instances can have their CPU power and memory increased to improve performance.
Vertical scaling in AWS can be easily implemented by changing the performance settings for your instance in the console, which will cause AWS to switch out your virtual server for one with a different specification.
You can increase the specification of an EC2 instance, for example, by switching to an instance with more virtual CPUs, RAM, hard disk space or network bandwidth.
Horizontal scaling focuses on increasing the number of instances instead of their specification. Application code is executed on multiple instances at the same time, increasing capacity beyond what is possible with vertical scaling.
This requires changes to the application you are hosting so that it can run across multiple instances without conflict. For example, user data must be stored in a location where all EC2 instances can access it.
With this architecture, any given user will be making requests to multiple different EC2 instances. You can also use horizontal scaling for both EC2 instances and RDS instances.

Horizontally scaling your database is particularly important for WooCommerce site owners, due to the issues with slow data retrieval mentioned earlier. In practical terms, this will cause a slowdown for both customer searches for orders on the front end and any customer-related queries on the back end.
This is because WooCommerce stores its order and customer-related data in native WordPress tables, which were not originally designed for e-commerce and are not optimized for finding customer- and order-related data.
You must be prepared to counteract this issue by spreading the load of database queries across different database instances. Amazon Aurora offers up to 15 database replicas running concurrently, which is three times more than the standard RDS offering.
Let Logicata optimize your AWS cloud environment.
Enhancing your site performance
Any performance optimizations you can make to your WooCommerce site will place you in a better position when your site begins experiencing large peaks in traffic. They will make sure that the sales keep flowing during peak demand, instead of cutting off your customers (and revenue)!
Some of these optimizations are general advice that would be relevant to any WordPress site, some are WooCommerce-specific, and others are good advice for any website, but all will be relevant to your WooCommerce site.
WordPress optimizations
WooCommerce and WordPress are written in the PHP programming language and store their data in a MySQL database. You should begin by ensuring that you’re using the latest version of PHP, as newer versions have been optimized for performance, and have been shown to be faster for WooCommerce sites.
You should also upgrade to the latest version of MySQL as there are significant performance improvements for sites with lots of read/write workloads.
You should also ensure that you are running the latest versions of WordPress and WooCommerce, as software performance improvements are often included in later versions.
This principle even extends to WordPress plugins and themes—don’t get stuck using old versions of these when better versions exist. You can use the Jetpack “automatic plugin updates” plugin to automatically alert you if you are using old versions of plugins.
Despite the temptation to install a bunch of WordPress themes, plugins and widgets, keep your themes and plugins to a minimum as they can significantly slow your page load time—remember to uninstall anything you’re not using.
By default, WordPress will often load all your scripts and stylesheets on every single page, regardless of whether they are needed, so you can also improve performance on key pages by removing any that are unnecessary.
Unless you are working with a trusted developer to build a bespoke theme or plugin, it is also best practice to only install WordPress themes and plugins from the official WordPress website wherever possible.
WordPress plugins from third parties can be compromised with malware, which will affect the performance of your site and could result in costly and embarrassing data leaks.
If your site is starting to see more traffic, you should increase your WordPress memory limit. WooCommerce suggests increasing it to 256MB, but it will depend on your site.
WordPress databases have a tendency to get quite bloated over time with old versions of pages, so it’s a good idea to regularly clean up your data. You can do this by deleting old WordPress revisions using the WP Rocket plugin.
You can also limit the number of old revisions that can be stored in the first place using plugins such as WP Revisions Control or the Perfmatters plugin. The WP Optimize plugin can also be used to warn you about which WordPress database tables are getting full.
WooCommerce optimizations
Slowdowns in front-end searches can be mitigated by using ElasticPress to connect your WordPress site to an ElasticSearch host. ElasticSearch provides an extremely fast way of searching because it stores data entirely differently from a relational database such as MySQL, therefore avoiding the issue of non-indexed columns.
If you want to focus on smaller and easier changes than switching to ElasticSearch, another option is to enable object caching. This stores the results of previous database queries on the server so the results can be provided much faster when the same query is requested again.
Object caching is a great option for larger WooCommerce sites that are experiencing a slowdown when either a customer or the back end is querying data.
But remember, you can’t cache pages that are expected to change regularly or are unique per visitor. Caching the shopping cart could result in some unexpected behaviour for the end user if stock levels change while they are browsing!
Choosing a WordPress theme that has been shown to work well with WooCommerce is a good option if you want peace of mind that you haven’t accidentally introduced unnecessary slowdowns to your site. Simpler themes are often better.
If your theme tries to display hundreds of “related items” on an items page, it will be much slower to load than loading a smaller number of more focused items.
You should avoid using plugins that add counters to your site. Queries counting the number of views or posts will often inadvertently retrieve customer or order data through an SQL JOIN.
As these details are stored in the non-optimized native WordPress database, this will just cause more slow database queries for something that does not add any value to the user experience.
General optimization tips suitable for any website
Loading large files and images can become a huge drain on your site’s performance, so any steps to compress these will help. Check if your web server is using file compression and enable it if not.
Data compression is easily supported by the two largest web servers (NGINX and Apache2). You can also use a plugin like Autoptimize to minify all scripts and stylesheets used by your site.
Modern cameras take very high-quality images whose file sizes are unnecessarily large for small images on an e-commerce site, so image compression (particularly when it comes to photos of your stock) can improve page load times.
The ShortPixel plugin can be used to automatically resize images that are too large and to strip EXIF data, which can both leak location data from your photos and increase the file size.
You can also improve the loading time of images by hosting your files on a content delivery network (CDN) such as Amazon CloudFront, which will cache the image files in different regions so that the images can reach different destinations around the world equally fast.
Finally, if you switch to using the newer HTTP/2 protocol, this gives you control over the order in which your website’s resources load. It allows you to decide, for example, to load the main HTML content of your site before any JavaScript.
Although this doesn’t affect overall page load times, your customer will be able to see the information they want to see on your website much faster, so the benefits of this are clear.
Conclusion
To keep your e-commerce site operating and the money rolling in, you need to be prepared to keep your site well-optimized from day one.
The first steps to a well-optimized deployment of WooCommerce on AWS are to keep your installation clean and up-to-date and rely on a small number of high-quality plugins and themes to get your online store up and running.
When you hit the big time and amass a lot of traffic, you will need to be ready to go beyond these optimizations and start scaling your infrastructure.
Preparing WooCommerce and WordPress for scaling can be complicated to implement and can take up time better spent focusing on promoting and improving your product and the business itself.
By leveraging the skills of an established AWS Managed Service Provider (MSP) you can ensure that your e-commerce infrastructure will not fall flat when your business takes off.